As part of the blog series “Making Money on Your Blog” for beginners, today I’m going to walk through how to set up Google Adsense on your site.
There are other companies besides Google AdSense that you can use. BlogHer, Sovrn, Gourmet Ads, Q1Media are just a few that work similarly to AdSense. The basic setup goes like this:
- You sign up for an account
- You link your account to a Paypal or bank account
- You copy and paste various ad codes onto your site
- The ad network pays you based on pageviews and clicks
Every ad network has different requirements. Some mandate that you hit a threshold of monthly views before becoming a publisher, others are more lenient.


How to sign up for Google AdSense
- Go to http://google.com/adsense and click the start button.
- You must have a Google account, a website or blog in which to place ads, and a mailing address.
- Walk through the setup process and await a confirmation from Google of your acceptance or rejection. This can take a few days.
- If you are on Blogger, setting up Google AdSense can be done right through your blogger dashboard.

Creating new ad units
You might be tempted to use a plugin for Google AdSense once you receive your acceptance. While some of the plugins have nice functionality, I always prefer to do things without one if I can. If you are running on Genesis, you can follow my exact instructions here. If you are on another theme, you may have to use a plugin to get your ads placed in certain areas besides the sidebar and footer. It all depends on your widget areas. And this is another reason I love Genesis so much!
There are three places you want to consider putting your ads – on the sidebar, right at the top of your pages (under or above the header), and somewhere in the content (either at the end near the footer, before the comments, or right in the middle of the text).


It’s important not to forget about mobile. In some cases, ads on mobile are very annoying for your readers because they don’t line up correctly, or they make it impossible to scroll through content without having to close out boxes. There are mobile plugins that go with ad networks that allow you to convert your site into a mobile friendly one with ad delivery, but you have to outweigh the cost/benefit analysis. If you’re working with Genesis, most themes are responsive, meaning that the sidebar will disappear and be placed at the bottom of the text on mobile. The main ad that will be seen then on devices is the header/leaderboard ad, so we’re going to make sure that ad code responsive in our tutorial.
- Log into your Google AdSense account.
- At the top, click on the option that says My Ads.
- Click the button that says New Ad Unit.
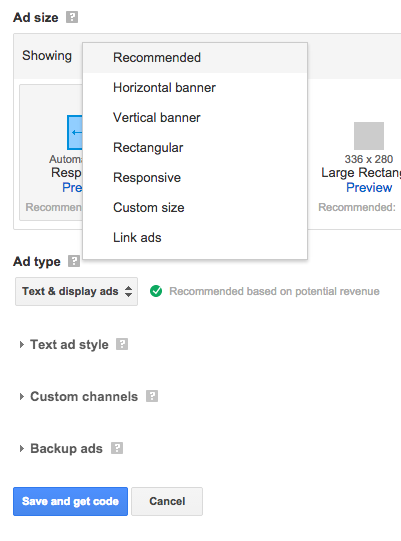
- You’ll see a setup area where you can name your ad. This is just for your reference. Let’s first create the horizontal ad that runs right above or below your header. You can name it Header.
- Choose the option that says Responsive. This one and the others in the box are what Google recommends. As a beginner, stick with them. Otherwise, you can choose in the drop down and create custom sizes or text link ads, etc.

- All the other options you can leave as the default.
- Click the SAVE & GET CODE button and you’ll see a window pop up with Javascript in it. Select and copy that code.

Now we’re going to place that code on your site. Once we’re done, you’ll go back to Google AdSense and create two other ad units. You might want to choose the large sidebar type ad for your sidebar, and a smaller horizontal ad for your content. You can always just use the one responsive ad code as well and have that placed in all three areas since it’s designed to readjust depending on the screen size. Create it as three separate ad units (and name them differently) though so you can track the performance of each one.

Placing codes in WordPress if you have a Genesis theme
To place your responsive ad in the header area, you’ll need the Genesis simple hooks plugin (and the Genesis framework).
- Go to Plugins.

- Click Add New.
- Type Genesis Simple Hooks in the search bar.
- Click install, and then activate.
- Navigate to the side of your dashboard and click GENESIS > Simple Hooks (you might have to refresh the page).
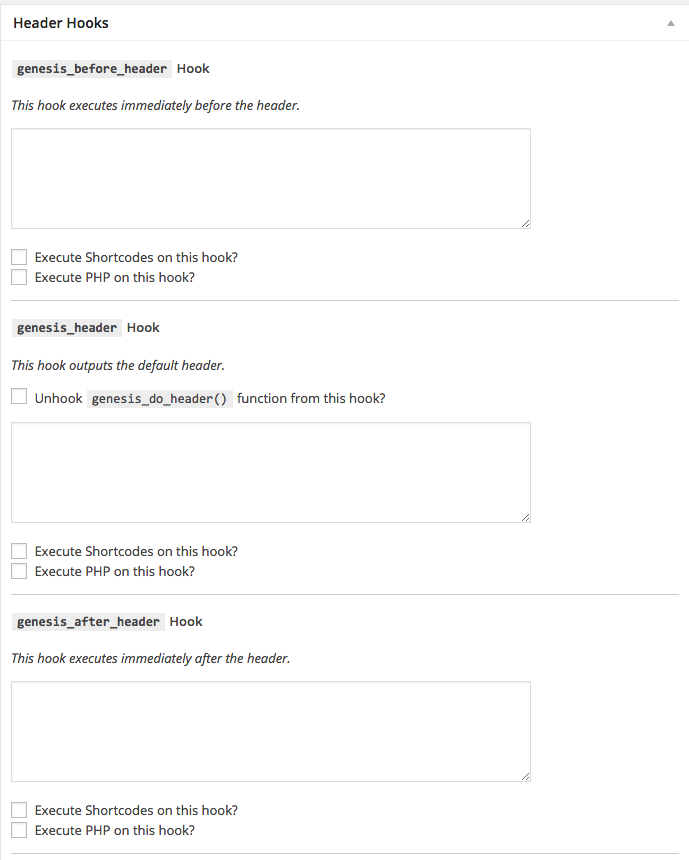
- Find the Header Hook boxes and you can paste the code in either the genesis_before_header or genesis_after_header option.
- Alternatively, you can choose the Content Hook box area and use the genesis_after_content_sidebar_wrap (that’s where mine is on Fabulous Blogging).
- Don’t forget to hit save!
Without Genesis
You can look to see if your theme has a widget area already available right before your content (some do), or you can install a plugin that will help you place your ads. Different plugins give you various options to put codes that automatically show up in different spots on your webpage. Some of them even do all the work for you and all you have to do is grab your publisher ID number from AdSense. Elegant Themes wrote a post on AdSense* along with some reviews of various plugins.
*Just a note* – If you are a beginner, I wouldn’t recommend editing your PHP files as suggested in the article as a solution to people who don’t want to use a plugin. This is the easiest and fastest way to break your site.
Placing codes in your sidebar with or without Genesis
- Most themes have a sidebar widget area, so copy your code from AdSense, and navigate to Appearance > Widgets.
- Click and drag a text widget over to your sidebar (you can do the same if you have a footer widget area as well).
- Paste the code into the widget area and hit save.
Placing codes in your footer area with Genesis
You can go back to the Simple Hooks area and use the box that says genesis_before_comments or genesis_before_footer. Paste the code there.
Placing codes in your footer without Genesis
Look for a widget area in your widgets page. This is the simplest way, although ad sizes don’t always behave with the widget area sizes.

A few other tips for Google AdSense
- You are only allowed to display three ads per page/post.
- When you first place your ads, you’ll see a blank spot. That is normal and will stay that way until Google analyzes your site.
- Make sure you have a privacy policy somewhere on your site once you begin using ads.
- Sites with adult content violate AdSense policies and you will be denied (or denied right before payout).
- Google AdSense doesn’t pay you until you reach a $100.00 threshold.
Why so much insistence on not using a plugin?
As a site grows and expands, it becomes necessary to use various plugins. There are just some things you cannot do without the aid of a well-designed plugin. I am by no means “anti-plugin”, but I know that the more plugins you add to a site, the more vulnerable it becomes to infections, malware, glitches, and of course – slow loading (the death of a website begins with its site speed).
Why would I recommend using a plugin for something as simple as ad placement when I would rather just place the codes where they need to be manually, and save myself the headache of worrying about a plugin? I’d much prefer to save my plugin needs for things I REALLY cannot do without the help of one.
The two best things a beginning blogger can do is to pay for a good theme (like Genesis, Prophoto, Thesis, etc.) and keep plugins to a minimum. These two pieces of advice will save you MOUNTAINS of headache and frustration.
