A menu bar {sometimes called primary navigation} is the most important organizational tool on a website. It is a static bar that usually appears on every page, providing hierarchal links to each page on your site. With WordPress, most themes just automatically stick every page that has been created along the menu bar, but there are lots of ways you can customize your client’s to make it more functional.
Let’s assume you already know the basics. How can we use the menu bar in unique ways?
Categories and Tags
Many people still don’t know the difference between the two. Categories are the main topics on a website. I usually recommend anywhere from 6-12 categories that encompass all the things you write about. You want them broad enough to include all your posts, but not so broad that every post goes into the category {like “life” for example}.
Tags are keywords. Tags work best when you pick a bunch and stick with them. These can be more specific, but are used in a similar way to categories in that it links posts together.
One way to customize your menu bar is to use your categories and tags as menu options. Simply go to Appearance > Menus, and click the arrow to open the categories box. All the current categories will appear. You can check them off and click Add to Menu. If you want a tag to be featured on your client’s menu bar {or perhaps as a sub-item}, you’d have to use the LINKS option.
Links
Continuing our discussion on tags, if you wanted to feature a tag on the menu bar, you’d have to copy the URL of the tag archive and paste it in the link option on the menu bar screen. How do you figure out what the tag URL is? It’s simply…
http://yourdomain.com/tag/tagname
Links will allow you to send your client’s readers to any permalink you want. You can put a link of a particular post, or even a particular spot in a post. To do that, you’d need to use an anchor tag. The steps are simple:
- Find the spot on the page or post you want readers to go.
- Click to the HTML view of the page or post, and add the following code right where you want the reader to land.
<a name=”name”></a> {the word name in quotes can be anything} - Then go back to your menu and in the link area, type in the following URL….
- http://yourdomain.com/post-name/#anchorname
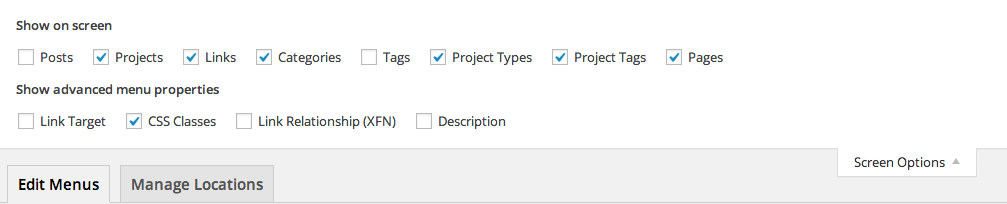
I’m not seeing all these options. Why?
On various screens in the dashboard, you will see an option in the top-right corner that says SCREEN OPTIONS. You may not see all the options for Categories, etc. if you haven’t made them visible via the screen options. While you are in there, go ahead and click the boxes for the advanced features as well. I’ll show you how a few work.

Link targets
The link target option will give you a little checkbox in a menu item that allows you to specify if you want the browser to open the link in a new window. This is especially helpful if your menu option is opening a table of contents, or any external link that navigates off of your client’s site.
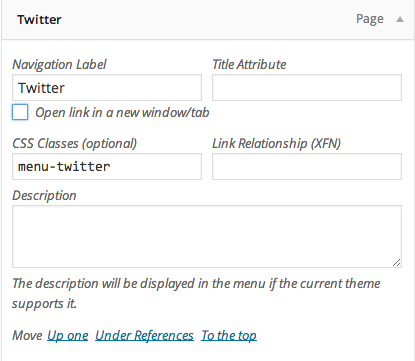
CSS Classes
We’ll discuss this more in a bit, but a CSS class allows you to customize the menu item visually. Most WordPress themes use global settings for your menu bar. That is, what font or color you use, applies to the entire navigation. With the CSS class, you can change it so certain items look different.
Link Relationship
The link relationship option is a way to give meaning to a link {from the vantage point of a search engine}. Let’s say your client’s menu bar item is linking to their dear friend’s website. You can tell Google that there is a real human relationship with this link and the author of the site. So in this box, you’d specify the relationship to the link. For a complete listing and explanation of Link Relationships, you can read the WordPress codex.
Description
If you check this box, you can write in a description of the link, which may or may not appear {depending on your theme}.

Creating a social media button on a menu bar
Let’s go back to CSS classes for a minute. Let’s say you have a menu bar with a few options, and you’d like to add a couple of social media buttons to it. This can be done fairly painlessly with CSS. Here’s the bar we’re going to create.
![]()
- Upload the images you want to use for your social buttons to your media library.
- Go into Appearance > Menus and create your menu.
- Add the Twitter and RSS menu items using the LINK option. Give it a title and a link and hit save.
- Now you need to use the Custom CSS class field to give your button a specific class. For this example, use menu-twitter and menu-rss. Type those in and hit save again.
- It’s time to tell your website what to do when it sees that CSS class in your code. You’ll need to locate your client’s theme’s CSS stylesheet.* For some of you, it’s in your client’s theme options, for others, it might be in Appearance > Editor. Here’s the code you need:
.menu-twitter {
text-indent: 0px;
background-image: url(http://yourdomain.com/wp-content/uploads/2014/10/socialbutton.png)!important;
background-repeat: no-repeat!important;
margin-left: 0px!important;
width: 36px;
font-size: 0px;
}
.menu-rss {
text-indent: 0px;
background-image: url(http://yourdomain.com/wp-content/uploads/2014/10/socialbutton.png)!important;
background-repeat: no-repeat!important;
margin-left: 0px!important;
width: 36px;
font-size: 0px;
}
*For WordPress.com users, you’ll need the premium upgrade in order to have access to your CSS stylesheet.
There are a couple things you need to change.
- Where it says background-image, you need to grab the permalink of the images you uploaded in step one.
- Where it says width, you may want to adjust to get your buttons to sit next to each other the way you’d like.
Keep in mind that when you type the menu class name in the CSS class field in the menu screen, you do not need the period before the name. However, in your CSS editor, you do.

Don’t forget
You can create as many menus as you’d like! Be creative. Just use the create new menu option in the Appearances > Menu screen. You can then use the CUSTOM MENU widget and place menus in your sidebar, footer, etc. {wherever your widgets are in your theme}. The menu doesn’t have to be a repeat of the ones at the top of your site, but could be a list of:
- Reader favorites
- Resource links
- Common FAQ
- Services
- Blog roll
- Other social profiles
The menu features of WordPress are one of the main reasons people move from Blogger to WordPress, so take advantage of it!
