What is a 404 Page?
A 404 Page is an HTTP standard response when a page cannot be found on a server. We’ve all seen them. They’re especially evident when you follow a link that takes you to a page that’s been removed. The standard 404 page just tells you there was an error and leaves it at that. It will say something like:

404 Not Found
That’s not very helpful. It doesn’t lead the visitors anywhere or help them in any way. You don’t want your client’s visitors to leave unsatisfied with their experience with your site. What you need is a 404 page that keeps visitors on their site. Here’s what a good 404 page will do:
1. Explain the Problem
Let the visitor know they didn’t do anything wrong. If they’re not properly informed they might needlessly waste time trying to fix what they’ve done and try to find what they were looking for on the page. This can aggravate them to the point that they leave to never return again.
2. Give them Direction
Don’t just say there was a problem and leave it at that. Help them out. Entice them with something else to look at. Lead them somewhere nice on your website. Here are some things you could include in your client’s 404 page to help give them some guidance and keep them on the site.
- Search box
- Menu
- Recent posts
- Popular posts
- Random posts
- Products
- Contact info
3. Give it some Style
A blank page with Page Not Found isn’t very pretty. Spice it up a little bit. Add a funny photo or a graphic. Make it obvious that it’s not a normal page.
Tips
- Use common language (they might not speak geek)
- Keep the design consistent with your client’s website
- Fix broken links
- Avoid being offensive
- Don’t overdo it – keep it simple
Fix it in WordPress
There are a few ways to fix your 404 page in WordPress. You can code it by hand, use a built-in template in the theme (usually found in premium themes), or you can use a plugin. There are advantages and disadvantages to each option. Coding by hand gives you complete control, allowing you to make the 404 page look any way you want, but it takes time and requires some coding knowledge. Fortunately, there are some tutorials to step you through this. Plugins are easy to install and set up, but they might require constant updating and they still might not give you exactly what you want. Let’s look at a few tutorials and plugins to help you build an epic 404 page.
Code
Most WordPress themes come with a 404.php file. The contents of this file can be modified to customize the 404 page. One simple modification is changing the error message.
<p><?php _e(‘It seems we can’t find what you’re looking for. Perhaps searching can help.’, ‘twentyfourteen’ ); ?></p>
This is the code from the Twenty Fourteen theme. It has a basic message and a search bar. You can change or add to the message. You can add as many paragraphs as you want.
If the theme doesn’t have a search bar you can add it by using this code in the page contents portion, under the message:
<?php get_search_form(); ?>
You can add even more functions, like popular posts, but it will require the use of a plugin to pull the information from. This leads us to a few tutorials.
Tutorials Online
If you want to go into more detail about coding your own 404 page, there are several tutorials online to step you through it. Here are a couple of good coding tutorials.
Creating an Error 404 Page
This tutorial is from the WordPress.org website itself. It shows you how to prevent 404 errors, edit the existing code in a theme, create a 404 page, and how to help your server find the page. It includes many tips on writing the error message and provides some useful links. It even teaches about how the web handles errors.
How to Improve Your 404 Page Template in WordPress
This tutorial from wpbeginner shows you how to add links such as most popular posts, most commented posts, recent posts, random posts, and archives to your 404 page using code. This is done by installing the WordPress Popular Posts plugin and then adding code to your 404 page. The tutorial is comprehensive and easy to follow. The results give you a 404 page with a message and a search bar, and then three boxes with links: Popular Posts, Most Commented, and Recent Posts.
Plugins for WordPress
Plugins are one the easiest ways to get yourself a custom 404 page. The down side is plugins can slow down the site and they might not have the features you want. There are several free plugins available. Here is a look at a few of the more popular plugins. Make sure you read the reviews and check out the latest updates before installing ANY plugin.
Custom 404 Error Page: Unlimited Design and Colors
This one is my favorite plugin for 404 pages. You can choose from several background colors, patterns, and images. You can choose font colors and sizes. You can choose a category for posts to be displayed, and you can provide up to 5 links. The page looks clean and it’s obvious to the reader what it is. The links provide good direction for the reader. It doesn’t include a search bar or other posts, but the theme can provide those features in the header, footer, and sidebar.
CleverError
This one provides a search box and a few links to similar pages on the site. There is also a link to a home page. It’s designed to keep visitors on your website and reduce bounce rates. The problem is the page itself is hosted on their site instead of your client’s. This means the page doesn’t match the site’s theme.
404Page
You can choose any page to be a 404 page. This makes it easy to develop the page, but you have to go through extra steps to exclude the page from your menu. You have full control over the page just like you do any page in WordPress. It’s simple to use and works well.
Custom 404 Error Page
This one allows you to create your own 404 page as a regular page and then point it. The advantage of this is you can use a regular WordPress page-making skills to create the page and add any elements you want. The disadvantage is you have to exclude the page from your navigation.
404 Silent Salesman
404 Silent Salesman allows you to display products on your 404 page using WooCommerce. You can choose the number of columns and products to display. You can display text only, products only, or both. You can set the title page and the text on the page. This is a great way to suggest a sale, as long as that’s what your site is about.
404gotten.org 404 Page
This one has a different mission than most 404 pages. Instead of directing them somewhere else on your website, it highlights impoverished children around the world. It produces an iframe to points to 404gotten.org. Of course, your client’s reader has now forgotten about them, and not finding something on the site means that many visitors will never get the message unless you post a link on the home page. This works best alongside of you promoting the message rather than being the only way you promote the message.
Genesis 404 Page
This is a plugin for the Genesis Framework. It replaces the current Genesis Framework default 404 contents and replaces it with your own custom title and content. It using a shortcode, you can add a search form as well.
Examples
Here is my personal 404 page before and after. The before has all of the menus and widgets from my site, but the page itself doesn’t tell you anything or give you any guidance. After is a little more interesting and helpful.
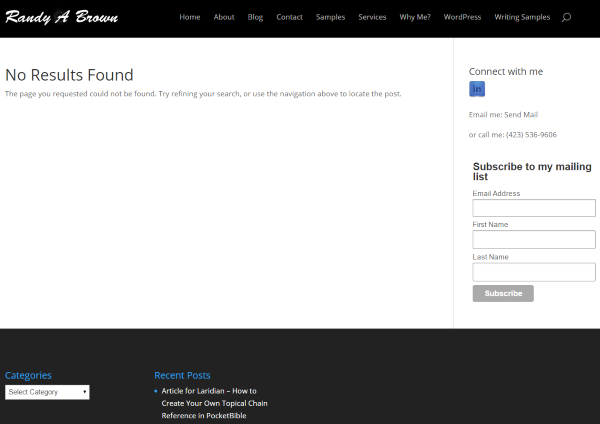
Mine Before

Not much help here. It tells the reader that the post they were looking for isn’t here and to use the navigation above to find something else. The problem is most readers will never read the second line.
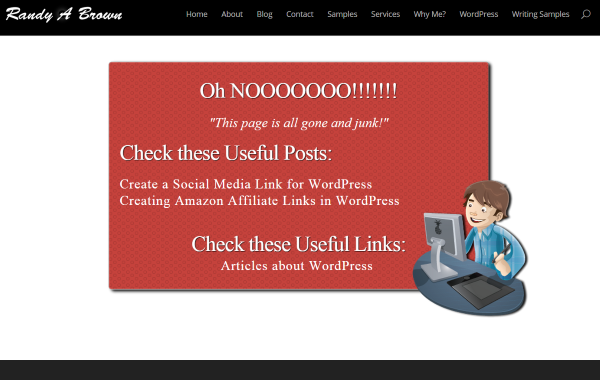
Mine After

Here’s my new 404 page using Custom 404 Error Page: Unlimited Design and Colors. Since my theme has the search bar, categories, and recent posts, I just wanted to give a message that explains something went wrong and suggest a post. With this plugin, I can choose a category for posts and place up to five links on the list.
It tells you what the problem is, gives you a way to search the site, has contact information, and has a site map. It’s consistent with the rest of the site, so you don’t feel like you’re in the wrong place. It even has an awesome picture and headline to add some humor to the situation.
Final Thoughts about 404 Pages
Most WordPress themes come with a default 404 page, but many of them don’t provide much help to the reader other than a search bar. To really be useful, your client’s readers wants links. Think about it this way: the page is not showing them what they want, so they’re going somewhere else. In order to keep them on your client’s site, you have to entice them. Creating a useful, and even epic, 404 page is not that difficult. It not only shows that your client’s site is a little more professional, it also shows your readers that you care enough about them to help them find what they need.
