You’ve hired a designer and are so excited to work with him/her. But then, you quickly realize – you two are speaking entirely different languages. I’ve run into this problem many times over email and on the phone, so I’ve put together a little video giving you the terms for all the most popular parts of your webpage. Now, when you go back to your designer with ideas or revisions, you can use the actual lingo and bypass all the miscommunication! I’ve included a few summary notes below.
- Header: This is where the title and tagline go
- Header Widget Area: Usually to the right of the header
- Wrap: Sometimes called the background, this is the color or texture behind your content
- Inner Wrap: This is the color that sits behind your posts and sidebar
- Primary Navigation Menu: This is usually the main menu bar under the header
- Secondary Navigation Menu: This is usually at the top of the page
- Entry Excerpts: Otherwise known as summaries, this is what you say when you want post excerpts rather than the full post
- Sidebar Headings: The titles of all your widgets
- Post Meta: The content that goes under the post title and at the bottom of the post
- Social Share: These are buttons {usually on the bottom} that allow your readers to share your content on their streams
- Social Follow: These are buttons {usually at the top} that allow people to follow you on social media
- Footer: The bottom area of the page where you can put widgets
- Post Footer Attribution: The text at the very bottom, which usually has the copyright and design attribution
- Masthead: This is sometimes called a slider and takes up the majority of the site and scrolls through with large images
- Headings: These are the large font sizes that you can style in your content as headings to break up your text
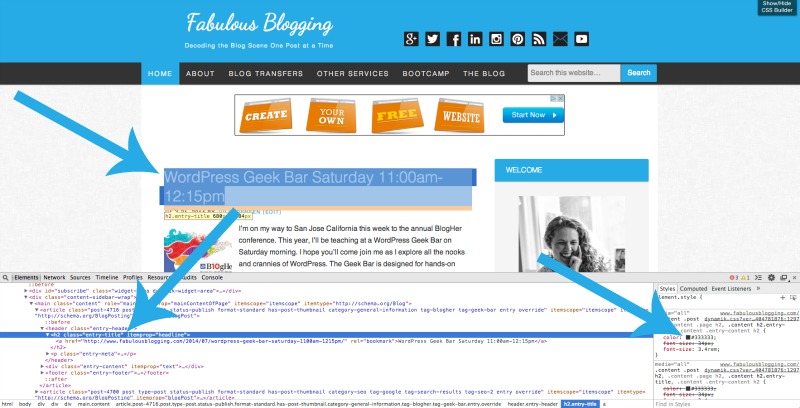
Use Chrome to get the right name for any element you want
At the end of the video, I show you how to quickly identify any element on the page by right clicking on the element, and using the code that pops up at the bottom of the page.
You want to look for the title on the left that’s wrapped in quotes. That is the element. You’ll know you have the right one because when you move your mouse up and down over the code, you’ll see the element highlighted on the page above. The righthand box shows you what color and style the element is. If you want to test another color, you can do so right in the box and it won’t make any live changes.
Then you can go back to your designer and give him/her the exact element you want to adjust!