One of the biggest problems with Blogspot is the menu bar. In WordPress, you can easily and quickly create drop down menus. In order to make that work in Blogger, you need to modify your code. However, not all is lost. Maybe you can’t have drop down menus without a lot of headache, but you can have categories at the top of your menu bar. You can use your labels as categories. Let’s say for example you write about food, marriage, and fashion. When someone comes to your site, they may only want to browse through the marriage posts. By creating a menu tab with the word marriage, blogger will pull up only those posts. Typically a menu bar is only comprised of static pages or outbound links. However, using a simple formula, you can create your labels to work as menu bar items!
If you haven’t created labels yet, you should. Labels are like extra keywords that attach to your post, but if you want to use the labels to help categorize your posts, pick about five or six labels and always use the same label when you are adding it to a post.
Once all your posts are labeled, here’s how to make the menu bar.
1. Login to your Blogspot dashboard.
2. Go to layout.
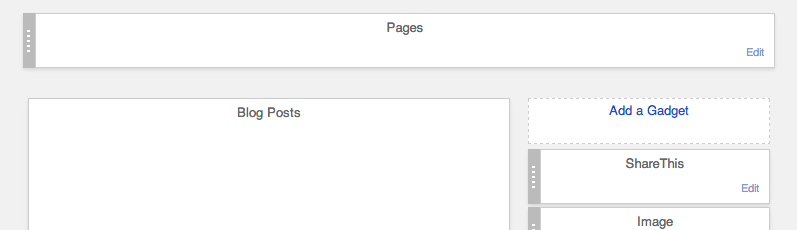
3. Click on your menu bar widget (it’s probably labeled pages) to open it up.

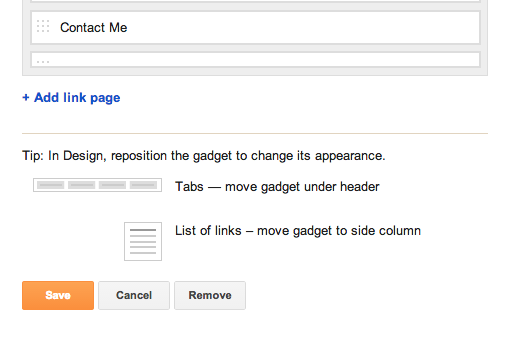
4. Go to the bottom where it says ADD LINK PAGE.

5. Type in the title as you want it to appear (in our example, type the word Marriage).
6. Now you need to type in a URL. http://www.[your blog name].com/search/label/[your label]
7. Hit save.
You are all set! Any blog post that uses that label will be pulled up like a filtered archive (listed according to date).
